第5話 TeamSiteは静的コンテンツ管理だけじゃない。LiveSiteの話。
このブログシリーズでは、これまでTeamSite/OpenDeployに関する代表的な機能や特長を紹介してきました。TeamSiteといえば静的なHTMLページを管理するイメージがあるかもしれませんが、今回は、動的なページを生成するモジュールであるLiveSiteのシステム構成と、TeamSite/LiveSiteを利用して動的なページを表示するために必要な準備作業についてご紹介します。
LiveSite概要
LiveSiteはTeamSiteのオプション製品で、公開用のWebサーバにインストールするランタイムモジュールです。TeamSite上でページテンプレートとコンテンツデータを別々に作成してWebサーバに配置することにより、それらをLiveSite上で動的に組み合わせてページを生成することができます。LiveSiteはLiveSite Display Services(LSDS)とLiveSite Content Services(LSCS)の2つのサービスに分かれています。LSDSはページテンプレートを元にHTMLページを表示するサービス、LSCSはREST APIでコンテンツを提供するサービスです。2つのサービスを組み合わせて利用することもできますし、それぞれを単独で利用することも可能です。LSCSは「ヘッドレスCMS」としても機能し、REST APIでマルチデバイス、オムニチャネルなどの様々なアプリケーションへコンテンツを提供することができます。例えば、Webサイトの製品画像と紹介文をスマートフォンのアプリで利用したり、デジタルサイネージで利用するなど、コンテンツを様々なフロントエンドから呼び出すことができます。

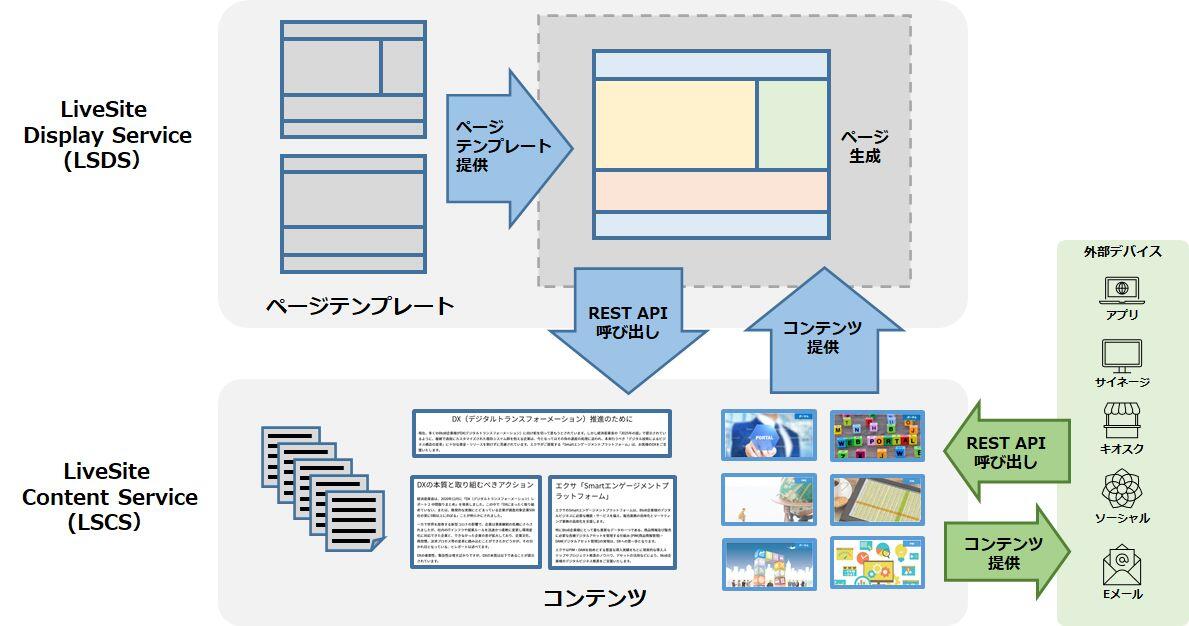
【LSDSとLSCSのイメージ】
[LSDS]
- ページテンプレートを保持、提供
- サイト訪問者のアクセス要求により、適切なページテンプレートを呼び出し、必要なコンテンツを挿入した上でページを生成表示
- ページのレイアウトはTeamSite固有のページテンプレートとCSSを併用して定義
[LSCS]
- コンテンツ自体を保持、提供
- RESTのクエリ要求の内容により、必要なコンテンツを提供
- ヘッドレスCMSとしてコンテンツを提供
LiveSiteシステム構成
LiveSite(LSDS、LSCS)を利用する場合の標準的なシステム構成は以下のようになります。

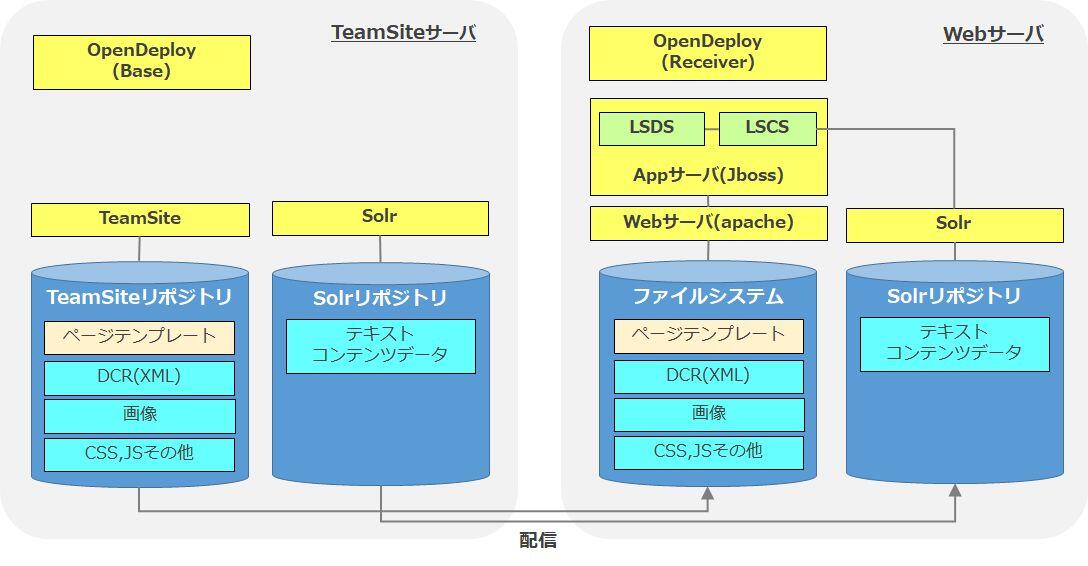
【システム構成図】
TeamSiteサーバでは、LiveSite用ページテンプレートを作成・管理をします。併せて画像ファイルやCSSなどのレイアウト用ファイルも管理します。また、検索エンジンであるSolrと連携して、Solrリポジトリ上でテキストのコンテンツデータを管理します。これはLiveSiteで公開するコンテンツを事前にTeamSite上でプレビュー表示確認するために利用します。
Webサーバ上には、Jbossなどのアプリケーションサーバを配置し、LiveSite(LSDS、LSCS)を配置します。また、TeamSiteサーバと同様にテキストのコンテンツデータを保管するリポジトリとしてSolrを配置します。
TeamSite上で作成したページテンプレートや各種コンテンツをWebサーバのファイルシステムやSolrリポジトリに配信することにより、Webサーバ上でページを公開することができます。
LiveSiteページ公開の準備作業
LiveSiteを利用してページを公開する際の準備作業について作業の概要をご紹介します。
準備にはシステム上の設定・ファイル配置作業と、初期コンテンツを用意する作業があります。システム的な作業はTeamSiteサーバとWebサーバ上でそれぞれ実施する必要があります。この後、説明する作業手順の1から4はTeamSiteサーバでの作業、5はWebサーバでの作業となります。
手順1.入力画面の作成
コンテンツデータを入力するための入力画面はFormsPublsherの入力フォームと同様に作成することができます。FormsPublsherについては、以前に掲載した以下のブログ記事を参照ください。
Webコンテンツを簡単に制作!TeamSiteテンプレートの作り方
FormsPublsherの入力画面をLiveSiteのページテンプレートで利用する場合も、入力したコンテンツデータはDCR(TeamSite用のXML形式のコンテンツデータファイル)で保存します。
手順2.コンポーネントの作成
表示したいページのデザインに合わせて、カスタムのコンポーネントを作成します。コンポーネントはページテンプレート内に配置するパーツになります。コンポーネントはXMLとXSLを利用して定義することができます。
また、手順1で、FormsPublsherを利用して入力画面を作成すると説明しましたが、簡易的な入力データであれば、コンポーネントに入力エリアを用意してデータを入力させることも可能です。その場合はコンポーネント内にコンテンツデータが保存されます。
手順3.ページテンプレートの作成
手順2で作成したコンポーネントを配置して、ページテンプレートを作成します。ページテンプレートはページデザインに合わせて複数用意することができます。例えば、ニュースリリースページ用のページテンプレートや製品紹介ページ用のページテンプレートなど、サイトを構成するページの種類に応じて用意しておきます。
なお、ページテンプレート、コンポーネントについては、以下のブログ記事に記載がありますので、合わせてご参照ください。
Webコンテンツを「Experience Studio」で管理する!
手順4.LiveSiteコンテンツ配信用ワークフローの作成
TeamSiteで作成・管理しているコンテンツデータ、画像ファイルなどをLiveSiteに配信するためのワークフローを作成します。ワークフローにWebサーバ上のSolrを更新するタスクを追加して、手順1で作成した入力画面で入力したDCRをワークフローで配信することにより、Webサーバ上のSolrにデータを書き込むことができるようにします。これにより、ワークフローの承認者によって許可されたコンテンツデータのみ配信され、Solrのデータも更新されてページが公開されます。
ワークフローの作成方法については、以下のブログ記事に記載しています。
Webコンテンツ制作業務を自由自在に!TeamSiteワークフローの作り方
手順5.ページテンプレートの配置
手順3で作成した各ページのページテンプレートをWebサーバに配置します。ここまでの手順で、コンテンツを入力、配信、ページ表示する仕組みの設定ができて、LiveSiteで動的ページを公開できる準備が整った状態になります。
手順6.初期コンテンツの準備
コンテンツを入力、配信、ページ表示する仕組みが設定できたので、初期コンテンツを準備します。手順1で作成した入力画面で各ページの情報を入力していくこともできますが、通常、初期コンテンツは大量になるので、既存のHTMLからバッチプログラムでデータを抜き出してデータ化したり、エクセルで用意したデータを一括登録したりするなどの工夫が必要になります。それらのデータをDCR化、Solrデータ登録を行い、ページのプレビュー確認をして問題があればデータ修正をして初期コンテンツを用意します。初期コンテンツはTeamSiteサーバとWebサーバの両方に配置します。そうしておくことにより、初期公開したコンテンツを修正する際に、TeamSite上のコンテンツを修正してワークフローで公開することができます。
まとめ
今回はLiveSiteの概要について説明しました。技術的に細かな部分は省略して紹介しましたが、LiveSiteを利用することで複雑な動的コンテンツの管理・配信もTeamSiteで可能となります。ご参考になれば幸いです。
エクサでは多数のお客様へ様々なカスタマイズ開発・導入を行った実績があります。そのノウハウを生かしてお客様業務に合わせたご提案させていただきますので、ぜひご相談ください。
![[Blog][Footer]TeamSiteご紹介資料](banner/cta-opentext-thumb-728xauto-5769_1.png)

![[Blog][Sidebar]【PIM】商品情報のデジタル活用ステップ](banner/sidebar-cta-step-using-pim.png)
![[Blog][Sidebar]【PIMコラム】商品情報管理(PIM)の必要性から プロジェクト成功の秘訣まで exa2](banner/sidebar-cta-pim-column-v6.png)