第3話 Webコンテンツを簡単に制作!TeamSiteテンプレートの作り方
前回のブログではTeamSiteワークフローの作り方について説明しました。今回は「作り方シリーズ第2弾」として、Webコンテンツのページ制作に利用するテンプレートの作り方について説明します。TeamSiteにはFormsPublisherというテンプレート機能があります。FormsPublisherを利用してテンプレートを作成することにより、定型のWebコンテンツを簡単に制作することができます。
FormsPublisherテンプレート概要
はじめにFormsPublisherテンプレートの概要について説明します。
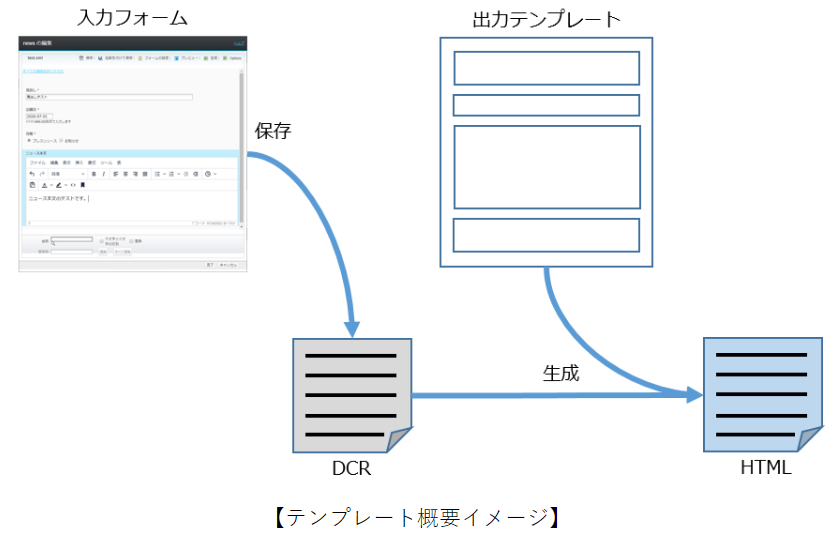
FormsPublisherテンプレートは、入力フォームと出力テンプレートの組み合わせで構成されます。1つの入力フォームに対して複数の出力テンプレートを定義することができます。例えば、ある入力フォームに、PC用の出力テンプレートとスマートフォン用の出力テンプレートを用意しておくと、入力した1件分の情報から、PC向けのページとスマートフォン用の2つのページを自動で生成することができます。
入力フォームはXMLで作成することができます。出力テンプレートは XMLまたはXSLの2種類の方法で作成することができます(複雑な処理をJavaScriptやPerl、Javaなどで作りこむことも可能です)。
入力フォームで入力したデータはXML形式のファイルで保存され、Data Content Record(DCR)と呼ばれます。DCRに保存されたデータと出力テンプレートを組み合わせることによってHTMLページを生成します。

テンプレートの作成にあたっては、テンプレート化対象ページのワイヤーフレーム(Webページの大まかな構成図)またはHTMLファイルを基に、ページ共通で固定表示される部分とページごとに可変で表示される部分を整理して、テンプレート設計書を作成します。設計書の内容に基づいてテンプレートを作成し、TeamSite上に配置していきます。
TeamSiteのテンプレート関連で必要となる設定ファイルは以下の通りです。
|
設定ファイル名 |
説明 |
|
templating.cfg |
テンプレート全般の設定ファイル (テンプレートを利用可能なブランチやワークエリアやユーザなどの各種設定) |
|
datacapture.cfg |
入力フォームの設定ファイル |
|
***.tpl ***.xsl |
出力テンプレートの設定ファイル |
※ブランチとはTeamSiteでコンテンツを管理する領域の名称です。ワークエリアはブランチの中にあり、コンテンツを編集できる作業領域です。
以下、テンプレートの作り方について、3つのステップに分けて詳しく説明します。
Step1:テンプレート関連ファイルの配置場所の設定、準備
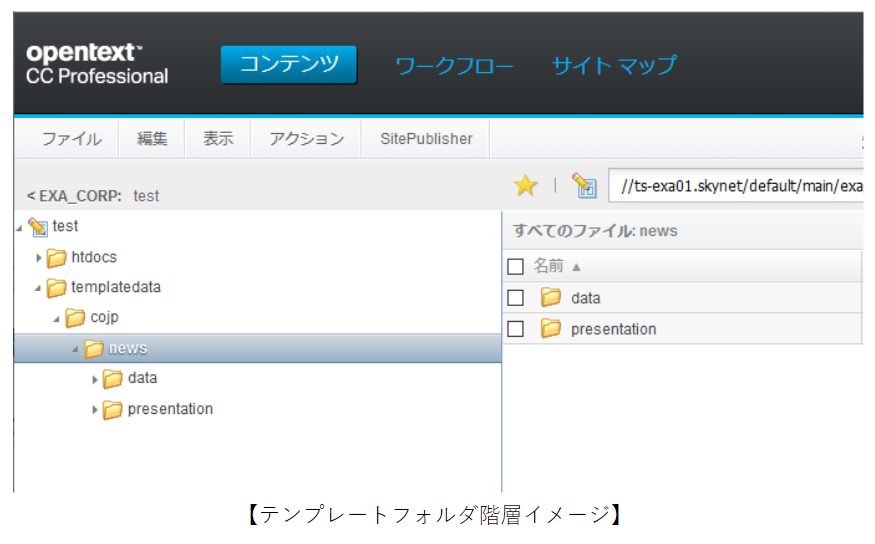
最初にテンプレート関連ファイルの配置場所を設定します。テンプレート関連ファイルはTeamSiteのブランチ・ワークエリア内の「/templatedata/カテゴリ/データタイプ/」フォルダの下に配置します。
作成するテンプレートの内容に応じて、カテゴリとデータタイプの名称を決定します。例えば、コーポレートサイトのニュースリリースのページテンプレートを作成する場合、カテゴリは「cojp」、データタイプは「news」のように命名します。
決定した名称に基づいて、TeamSiteのワークエリア内にフォルダを作成し、さらにその下に「data」と「presentation」のフォルダを作成します。

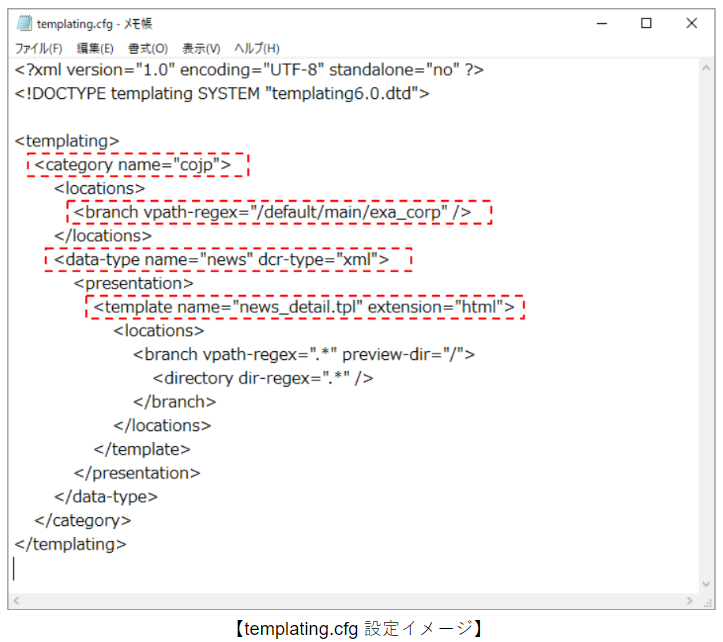
続いて、設定ファイル「templating.cfg」をテキストエディタで開き、XML形式で設定を記載します。必要最低限の設定項目として、以下を設定します。
|
設定項目 |
設定値 |
|
category |
命名したカテゴリ |
|
data-type |
命名したデータタイプ |
|
branch |
テンプレートを配置するブランチ |
|
template |
出力テンプレートの名前 |

![[Blog][Footer]製造業が進めるデジマケ戦略とは?](https://exaprd03c.powercms.hosting/blog/images/cta-thum-Digital-Marketing-Strategy.jpg)
Step2:入力フォームの作成
次に入力フォームを作成します。テキストエディタで「datacapture.cfg」というファイルを作成し、必要なXMLタグを記載してTeamSiteに配置します。
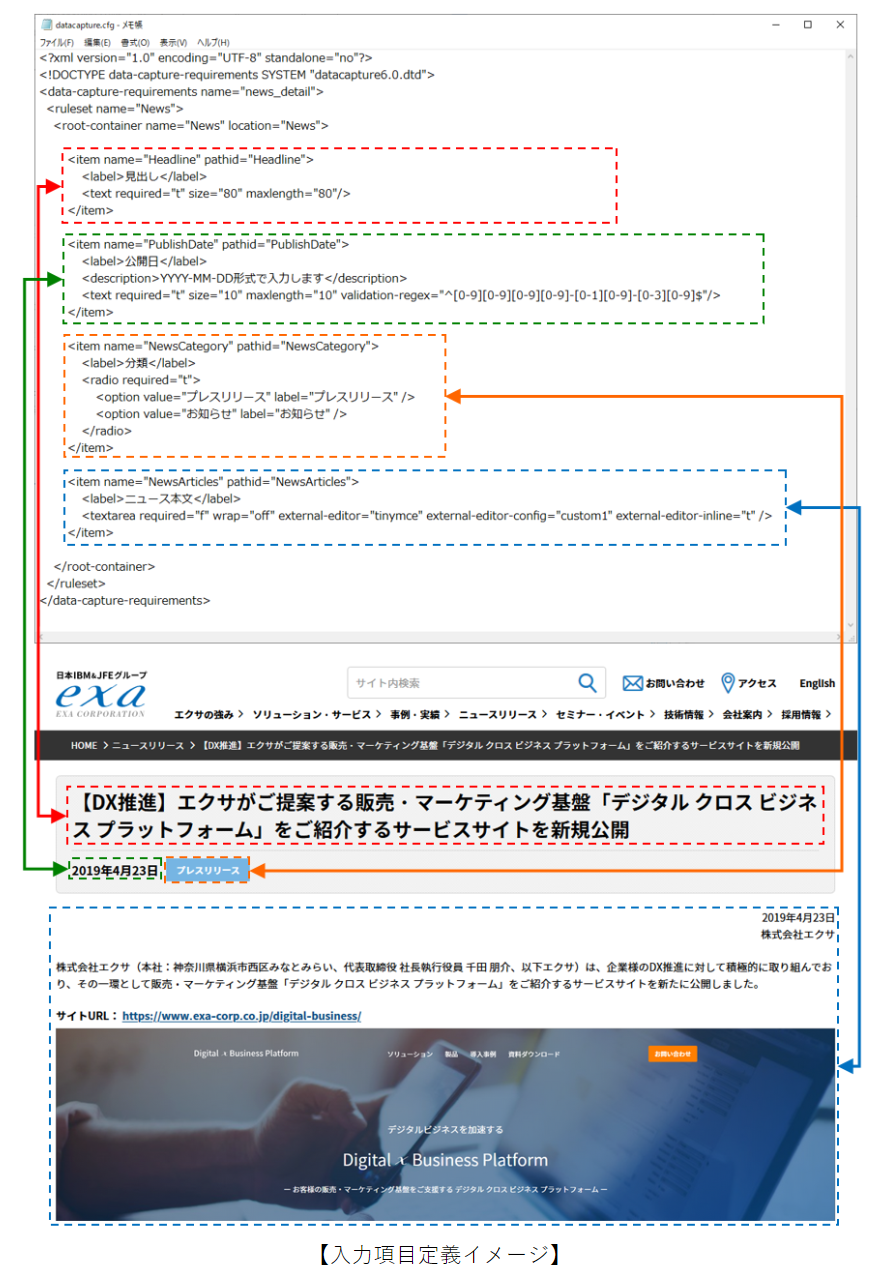
設計に合わせて、入力項目を定義していきます。
入力フォーム作成に利用できるXMLタグは、前回のブログで紹介した「ワークフロー起票時の入力画面の作成」と共通になっています。
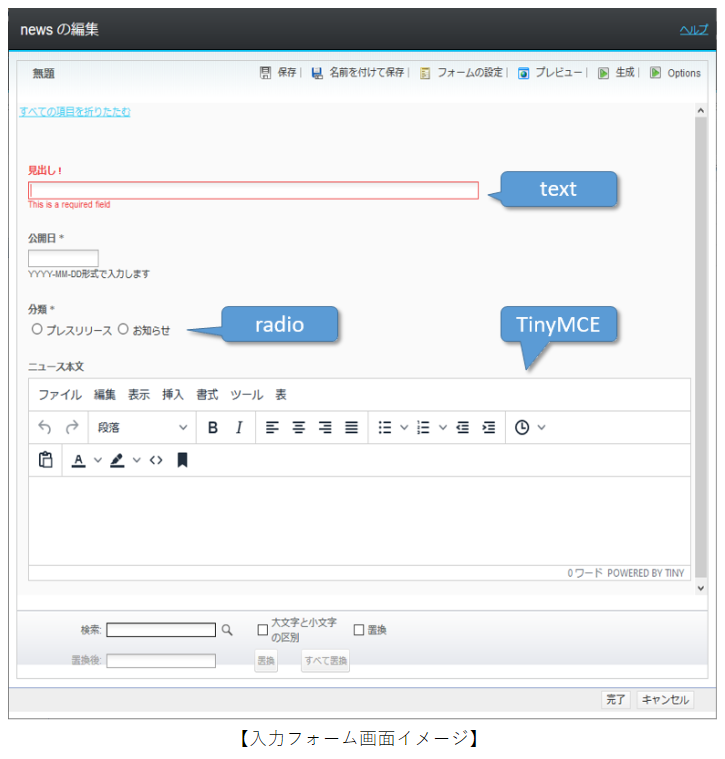
一行のテキストで入力する場合は「text」、長い文章を入力する場合は「textarea」、決まった文言から選択する場合は「select」や「radio」など、内容に応じて入力項目を使い分けることができます。必須入力の指定や正規表現を利用した入力内容のチェックもできます。また、TinyMCEというWYSIWYGのエディタを利用することで文字の装飾タグや見出しタグ追加などがUI上で設定でき、表現の自由度を持たせたページの制作が可能です。ある項目を選択したときには、別の入力項目を表示するなどの複雑な画面表示処理については、JavaScriptを利用して実装することができます。

必要なタグを記載し、保存した「datacaputure.cfg」ファイルをTeamSiteのワークエリア内の「templatedata/カテゴリ/データタイプ/」の下に配置します。これで入力フォームが出来上がります。メニューから「新規フォームエントリ」を選択すると、入力フォーム画面を確認することができます。
Step3:出力テンプレートの作成
最後に出力テンプレートを作成します。出力テンプレートは、XMLまたはXSLを利用して作成することができますが、今回はXMLを利用して作成するケースを説明します。
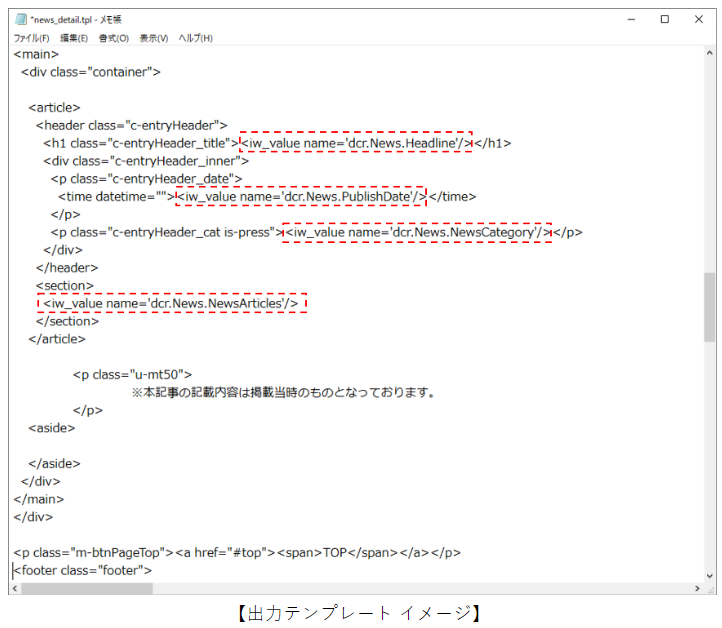
テキストエディタで出力テンプレートを作成します。ファイル名はStep1で記載した「templating.cfg」の「template」の項目に設定した名称とします。
XML宣言とFromsPublisher用に用意されたXMLのiw_ptタグを記載し、テンプレート化するページのHTMLファイルの内容をコピーします。そして、設計時に整理した「可変で表示される部分」をFormsPublisher用のiw_valueタグに差し替えていきます。入力フォームで入力した値は、入力フォームのXMLタグ名称の階層構造を「.」区切りで指定することにより取得することができます。値の取得表示以外にも、条件分岐処理のiw_ifタグや繰り返し処理のiw_iterateなど、TeamSite独自のタグが用意されています。

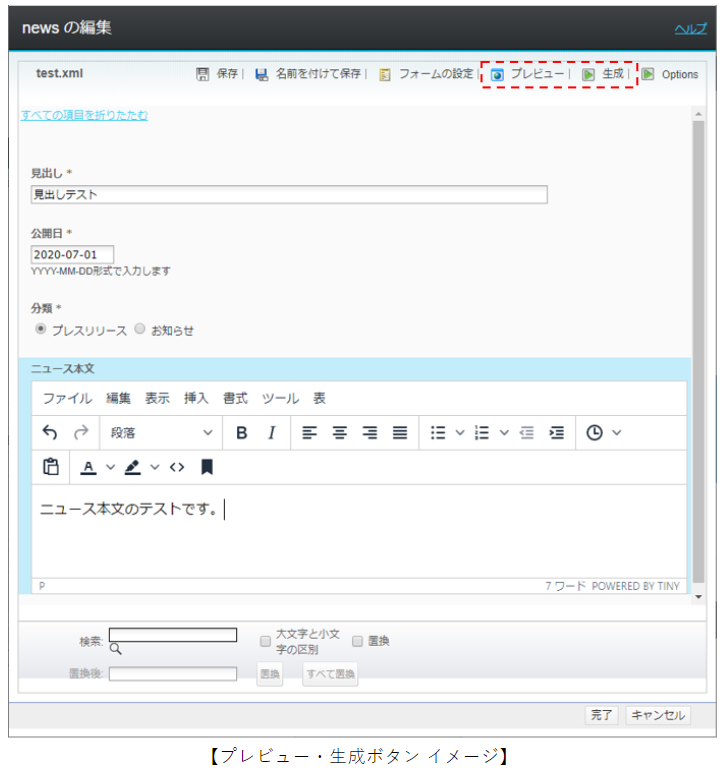
必要なXMLタグを記載したら、ファイルを保存します。保存したファイルを「templatedata/カテゴリ/データタイプ/presentation」の下に配置します。その後、入力フォームで情報を入力し、「プレビュー」または「生成」でHTMLを生成して、出力されるHTMLの内容を確認します。

テンプレートを利用できるユーザなどは「templating.cfg」で設定できるので、必要に応じて設定します。
Webコンテンツを簡単に制作
今回はTeamSiteのFormsPublisehrを利用したテンプレートの作り方について具体的に説明しました。ご参考になりましたでしょうか。FormsPublisherにより、Webコンテンツを簡単に制作し効率的な管理が可能となります。
エクサでは多数のお客様へ様々なカスタマイズ開発・導入を行った実績があります。そのノウハウを生かしてお客様業務に合わせたご提案させていただきますので、ぜひご相談ください。
『OpenText TeamSiteのススメ』編 連載目次:
第1話 Webコンテンツ管理といえば!OpenText™ TeamSiteの魅力
第2話 Webコンテンツ制作業務を自由自在に!TeamSiteワークフローの作り方
第3話 Webコンテンツを簡単に制作!TeamSiteテンプレートの作り方
![[Blog][Footer]TeamSiteご紹介資料](banner/cta-opentext-thumb-728xauto-5769_1.png)

![[Blog][Sidebar]【PIMコラム】商品情報管理(PIM)の必要性から プロジェクト成功の秘訣まで exa2](banner/sidebar-cta-pim-column-v6.png)
![[Blog][Sidebar]【PIM】商品情報のデジタル活用ステップ](banner/sidebar-cta-step-using-pim.png)