前回の記事(Webコンテンツをハイブリッド管理!TeamSiteの2つのインターフェイス)で、TeamSiteにはWebコンテンツ管理の為に2つの洗練されたインターフェイスが用意されている事をご紹介しました。
-
CC Professionalインターフェイスは、WebコンテンツをHTMLを構成するファイル単位、静的コンテンツとして管理する運用に最適なインターフェイスです。
-
Experience Studioインターフェイスは、Webコンテンツをデザインページテンプレートとして管理し、デジタル・エクスペリエンス・プラットフォームとして動的に表示するページの運用に最適なインターフェイスです。
-
また、Experience Studioは、動的に表示するページだけではなく、デザインページテンプレートから静的なHTMLを生成し、Webサーバへデプロイすることも可能です。
今回は、Experience Studioインターフェイスの基本機能と操作をご紹介しましょう。
デザインテンプレートとコンポーネントを利用したWebコンテンツ管理とは
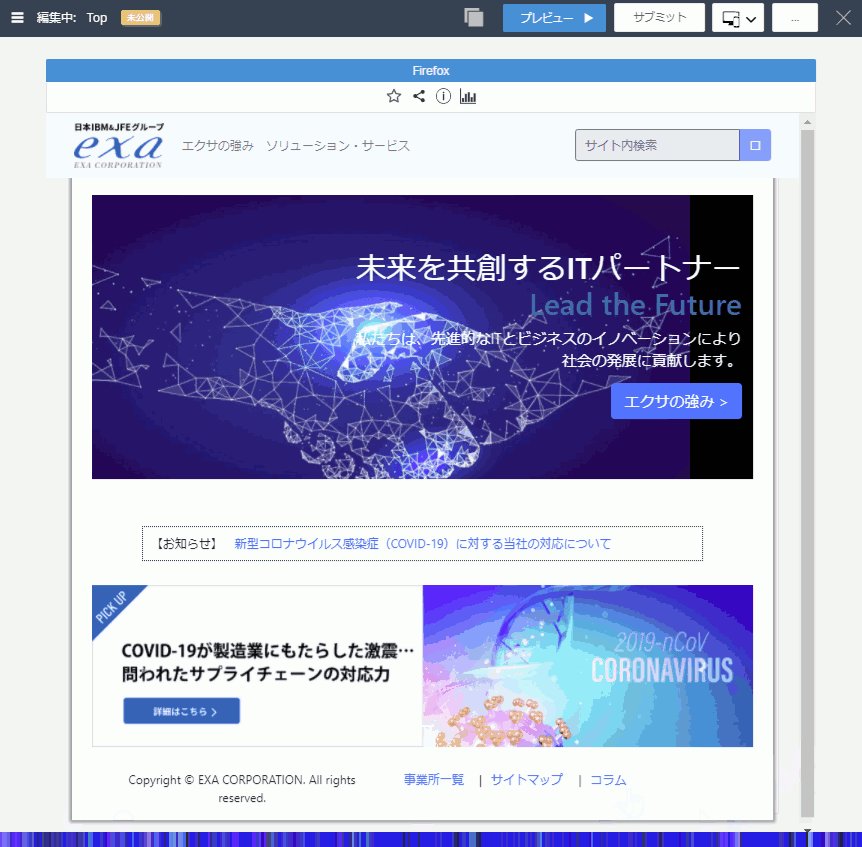
Experience Studio機能のご紹介を始める前に、Webコンテンツ管理における重要なキーワード、「デザインテンプレート」と「コンポーネント」についてご説明します。弊社のトップページ画面を例に実際にどこで利用されているのか見てみましょう。
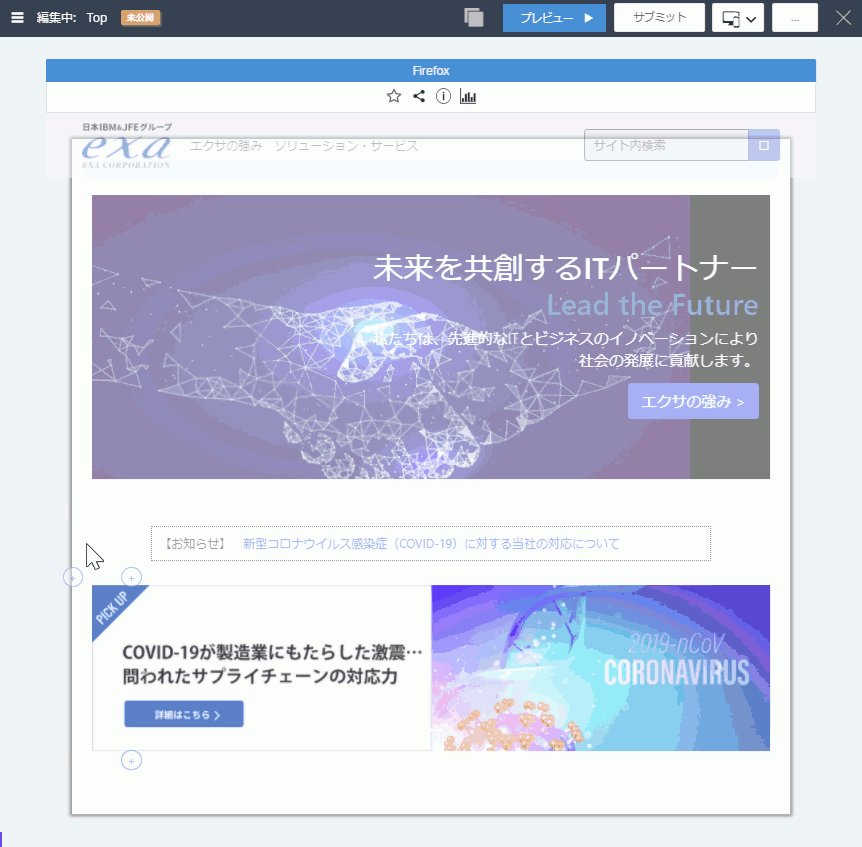
以下の例をご覧ください。Webページ上でヘッダーやヒーロー、カルーセル、ニュース、等々、伝えたいメッセージをブラウザへ表示する機能を持ったデザイン部品が並んでレイアウトされていますね。
 【Webサイトのデザイン機能構成】
【Webサイトのデザイン機能構成】TeamSiteでは、これらWebコンテンツで利用される表示機能を持ったデザイン部品をコンポーネントと呼び、Experience Studioインターフェイス内で定義する事ができます。
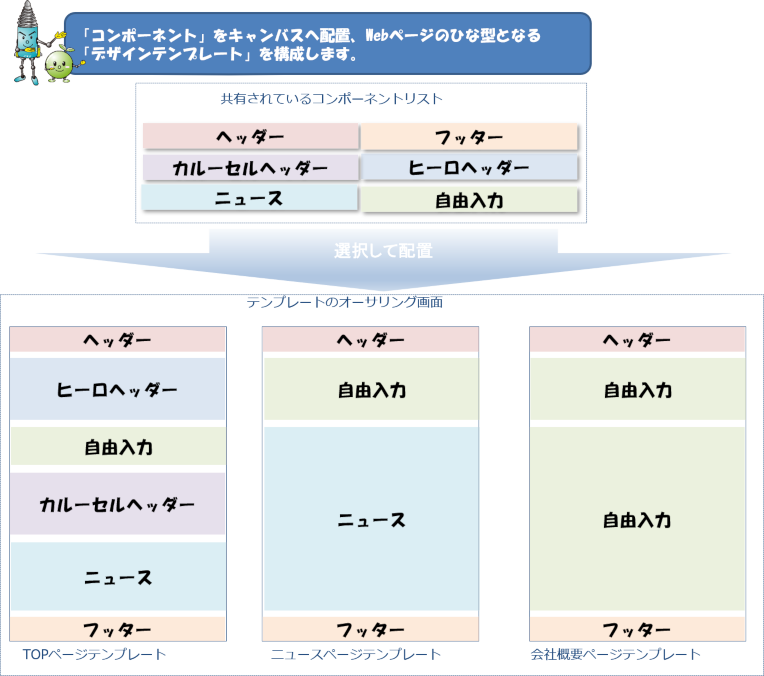
また、コンポーネントをWebページのエミュレート画面(Experience Studioインターフェイスではキャンバスと呼びます)上へ複数配置し、ページ単位でひとまとめとしたセットをデザインテンプレートと呼びます。Webページを作成する際のひな型として利用されます。
 【デザインテンプレートはWebページのひな型】
【デザインテンプレートはWebページのひな型】コンポーネントとデザインテンプレートについてご理解いただけましたでしょうか。Experience Studioインターフェイスでは、コンポーネントとデザインテンプレートを駆使してWebサイトを管理・運用していきます。次節からExperience Studioインターフェイスの機能詳細をご紹介していきます。
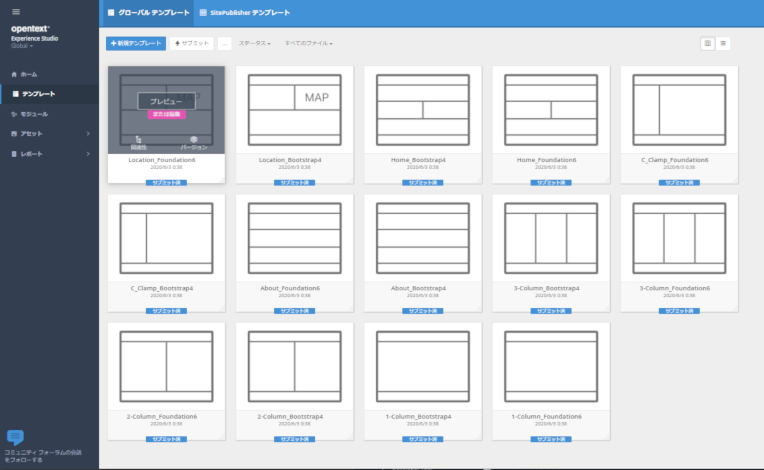
デザインテンプレート準備
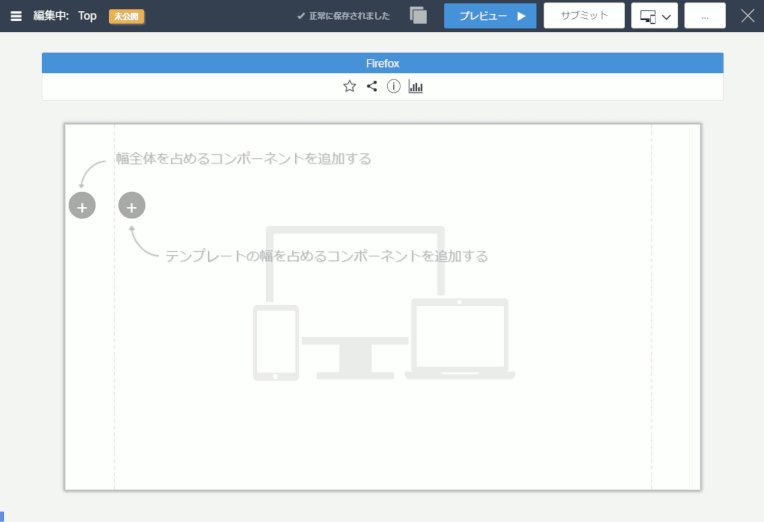
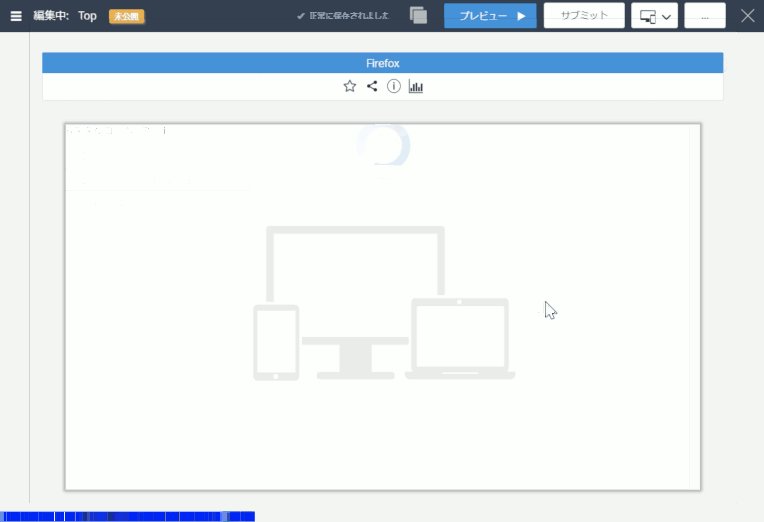
コンポーネントをExperience Studioインターフェイスのオーサリング画面、キャンパス上へ配置する事で新たなデザインテンプレートを作成する事をご紹介しました。
 【デザインテンプレートの作成画面】
【デザインテンプレートの作成画面】デザインテンプレートはWebサーバ上で公開されるページのデザインパターン(TOPページ用、ニュースページ用、会社概要用、など)に応じて、必要な数だけ作成します。サイト全体のデザインパターンを整理し、デザインテンプレートを共通のデザインとして各ページで共有できていると運用開始後もページのメンテナンスが容易になります。
作成されたデザインテンプレートはExperience Studioインターフェイスのオーサリング画面上でWebページとなり、プレビュー、承認を経てWebサーバで公開されます。
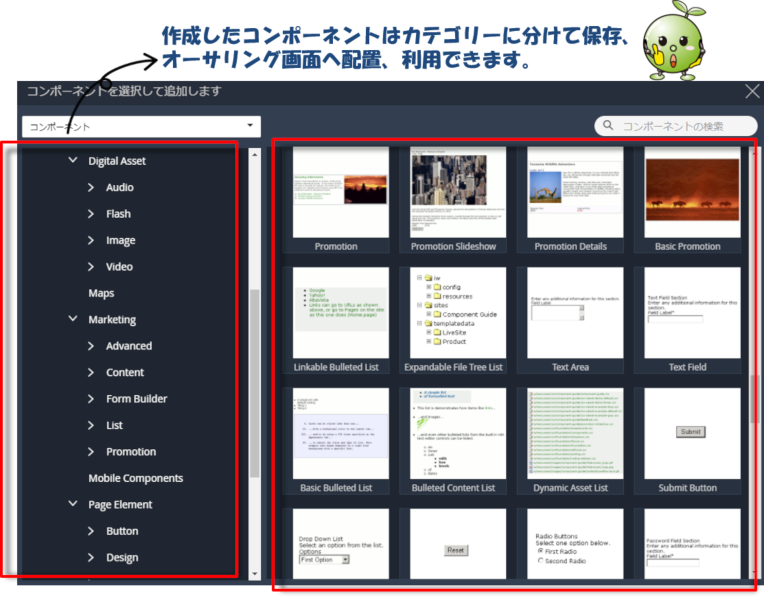
コンポーネントの管理
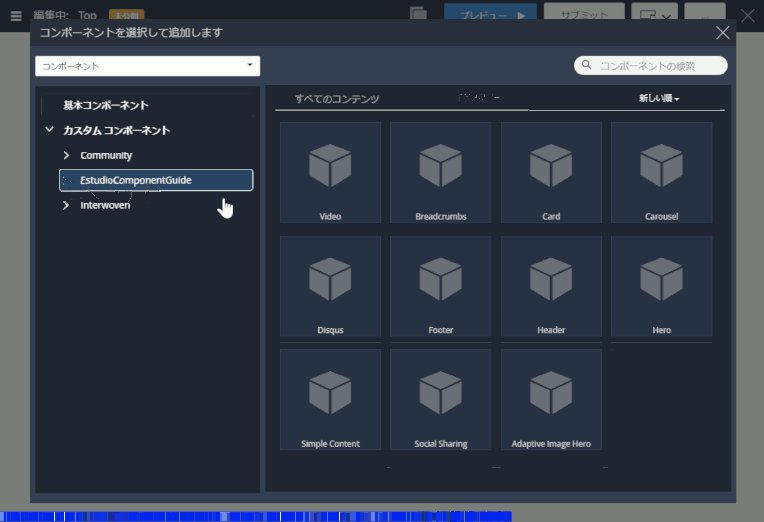
コンポーネント(たとえば、HeaderやHero、Carucel、Breadcrumbs、Cardなどなど・・)はサムネイル付きのタイルアイコンで管理できます。また利用する際はカテゴリ分けされたツリー画面で選択、コンポーネント名での検索も可能です。
初期インストール時点でも標準コンポーネントとして数十種類が用意されています。これらを参考にユーザ様のサイト用にカスタムしたコンポーネントをさらに追加しご活用いただけます。
ページレイアウト定義
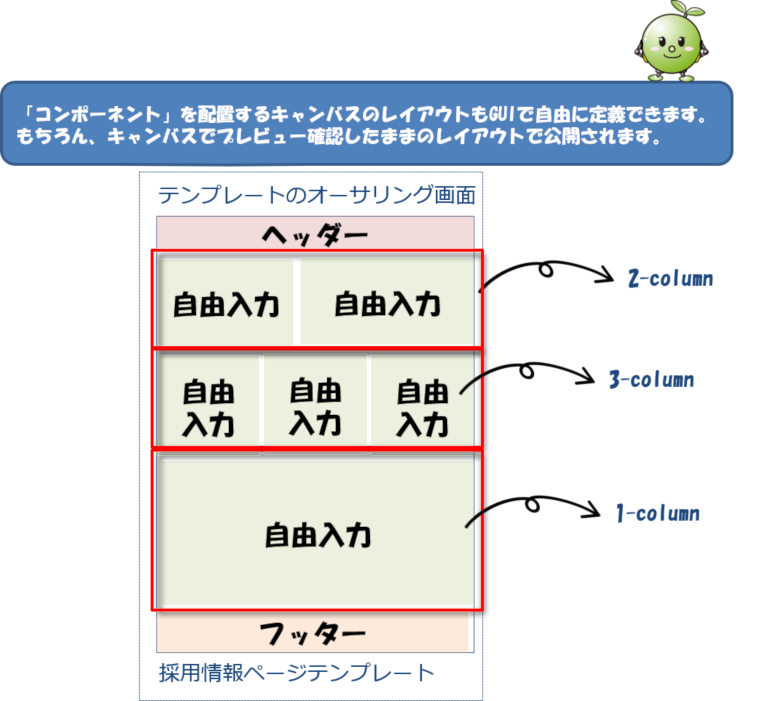
コンポーネントを配置するExperience Studioインターフェイスのキャンバスは、「CSSグリッドレイアウト」が使われています。(画面を格子状に縦横分割し、そこへ要素を積み上げていくデザイン手法ですね。)「Bootstrap」または「Foundation」の「CSSグリッドレイアウト」をデフォルトで利用できますので、ユーザはキャンパス上で「C_Clamp」や「3-column」、「2-column」、「1-column」といったレイアウトをGUIで自由に定義する事ができます。
キャンバスでプレビュー確認したレイアウトのまま公開サーバ上でも表示されます。
 【ページレイアウトとは】
【ページレイアウトとは】 【ページのレイアウト選択画面】
【ページのレイアウト選択画面】コンテンツの変更
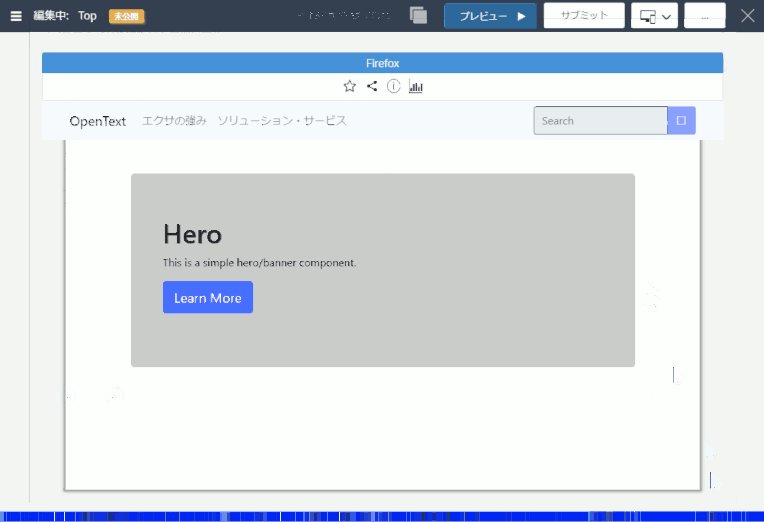
コンポーネントで管理されたメッセージ文言は、ビジュアルなGUI上で変更が可能です。プレビュー確認しながら容易に変更作業ができます。
Heroヘッダーのメッセージ文言変更
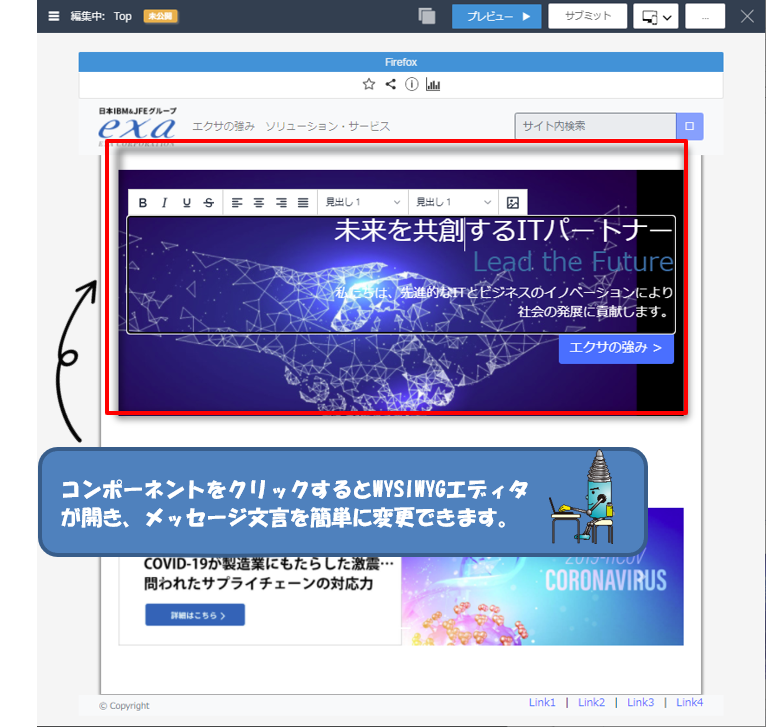
プレビュー画面上で該当メッセージ文言をクリックするだけでWYSIWYGエディターが表示され、変更する事ができます。
 【Heroヘッダのメッセージ文言変更】
【Heroヘッダのメッセージ文言変更】フッターとリンクの追加
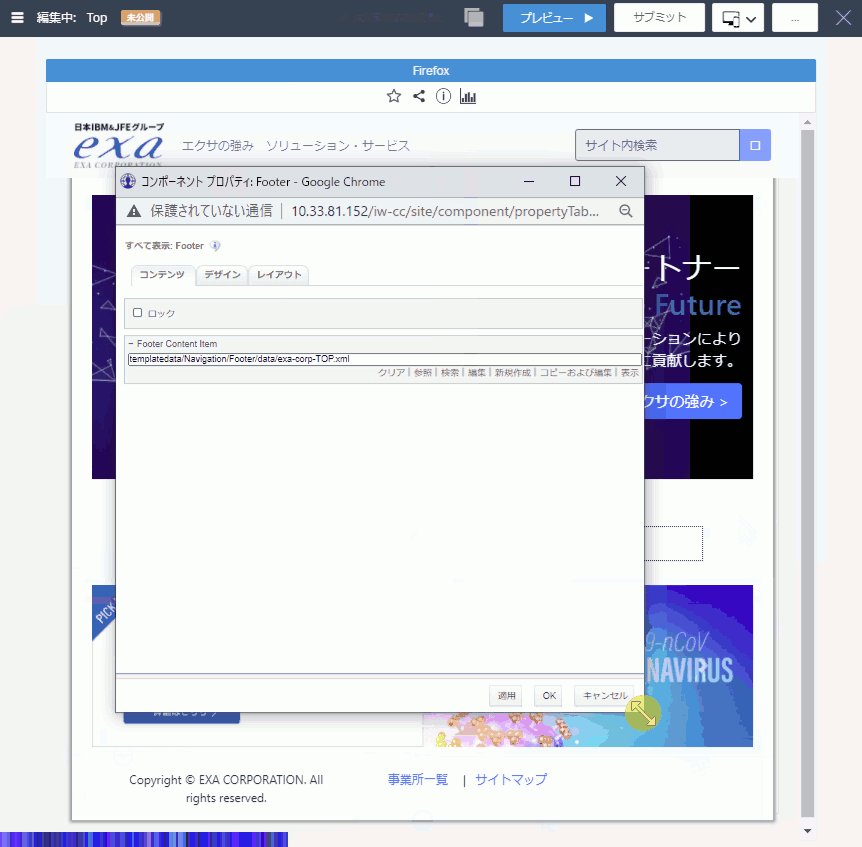
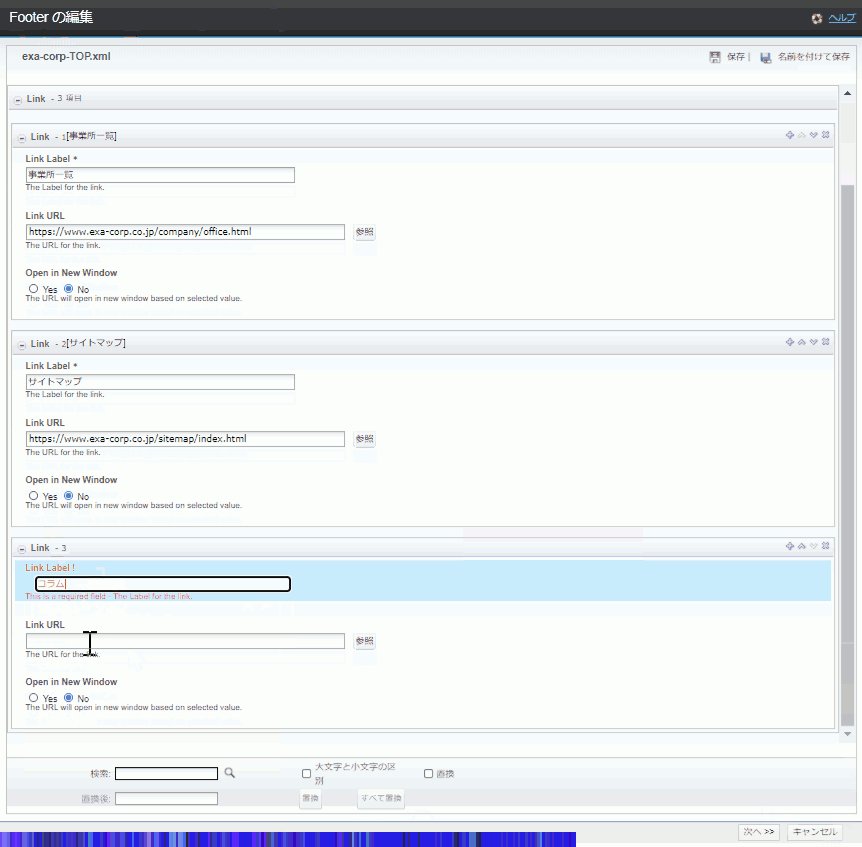
既存のデザインテンプレートへ「Footer」コンポーネントを新規追加し、リンク先を1つ、コラムという名前で追加してみましょう。 【TOPページへFooterコンポーネントを配置しリンクを追加する】
【TOPページへFooterコンポーネントを配置しリンクを追加する】このようにビジュアルなドラッグアンドドロップのアプローチが用意され、ビジネスユーザはHTMLソースを気にせずWebコンテンツを容易、安全に更新する事ができます。
コンテンツプレビュー
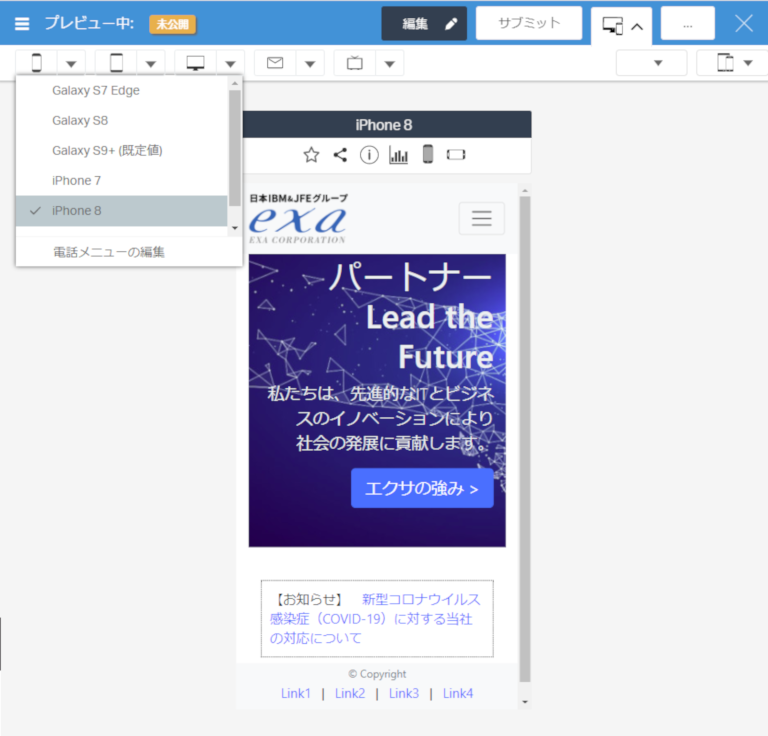
モバイルエミュレーター
iPhoneやiPad、PCのChromeといった約100デバイス分のモバイルエミュレーターも用意され、Experience Studio上でマルチデバイスでの表示確認が可能です。 【モバイルエミュレーターでのマルチプレビュー】
【モバイルエミュレーターでのマルチプレビュー】Experience Studioを利用したWebコンテンツ管理のまとめ
以上、Experience Studioインターフェイスの機能についてご紹介しましたが、いかがでしたでしょうか。
Experience Studioインターフェイスは
-
コンポーネントを含んだデザインテンプレートページとしてWebページを構成します。
-
コンポーネントにはJavaのAPIを利用した表示ロジックを組み込むこともできます。「製品の一覧ページ」など動的な表示機能が必要なページにも対応します。
-
静的ページが適しているWebコンテンツページをサイト内に含む場合、CC Professionlインターフェイスと組み合わせ、TeamSite内で統合的に管理できます。必ずしもすべてのWebコンテンツをデザインテンプレート化する必要はありません。
-
作成したデザインテンプレートページはiPhoneやiPad、PCのChromeといった約100デバイス分のモバイルエミュレーターが用意され、マルチデバイスでの表示確認が可能です。
-
ビジネスユーザに親しみやすいビジュアルでドラッグアンドドロップ可能なユーザインターフェイスを提供します。
今回はご紹介できませんでしたが、ルールベースのターゲティング機能を利用したパーソナライズ表示やセグメントを指定したキャンペーン機能などデジタル・エクスペリエンス・プラットフォームとしても活用できます。
より詳細なご説明も準備しておりますので次回以降の記事もお楽しみに。
OpenText TeamSite製品紹介ページ:
 【コンポーネント選択画面】
【コンポーネント選択画面】![[Blog][Footer]Webサイトを構成する重要なプラットフォーム](images/cta-thum-Important-Platform-for-Website.jpg)
![[Blog][Footer]TeamSiteご紹介資料](banner/cta-opentext-thumb-728xauto-5769_1.png)

![[Blog][Sidebar]【PIMコラム】商品情報管理(PIM)の必要性から プロジェクト成功の秘訣まで exa2](banner/sidebar-cta-pim-column-v6.png)
![[Blog][Sidebar]【PIM】商品情報のデジタル活用ステップ](banner/sidebar-cta-step-using-pim.png)