Webコンテンツ管理(CMS)ソリューションであるOpenText TeamSite(以下TeamSite)には、Webコンテンツ管理の為に2つの洗練されたインターフェイスが用意されています。
-
CC Professional: HTML管理型のインターフェイスです。コンテンツをHTMLや関連ファイルのままソース単位で管理できます。HTMLデザイナーにとってもCMS固有のデザインテンプレートを気にせず自由にコンテンツを開発できます。
-
Experience Studio: デザインテンプレート型のインターフェイスです。ビジネスユーザ(HTMLのデザインを主業務とされないユーザ)のページ更新の利便性向上を考えて提供されています。デザインテンプレート機能もフルに活用できます。また、ユーザセグメントに応じた動的なターゲティングサイトやキャンペーンソリューション向けのWebマーケティングの環境としても活用できます。
性格の異なる2つのインターフェイスですが、WebコンテンツはTeamSite内の共通リポジトリで共有され、1つのWebサイト上で両インターフェイスを機能的、融合的に連携し使い分ける事ができます。
まずはCC Professionalインターフェイスを利用して既存ドキュメントルート下のHTML関連ファイルを丸ごとTeamSiteへコピーすることでWebコンテンツ管理をスタートしましょう。
その後はマーケターやビジネスユーザによる容易なサイト更新や、デザインテンプレート化、ターゲティングとパーソナライゼーションといった動的サイトへのアプローチ方法といった社内運用を調整整理し、徐々にExperience Studioインターフェイスで該当ページを活用していく、といったステップがオススメです。
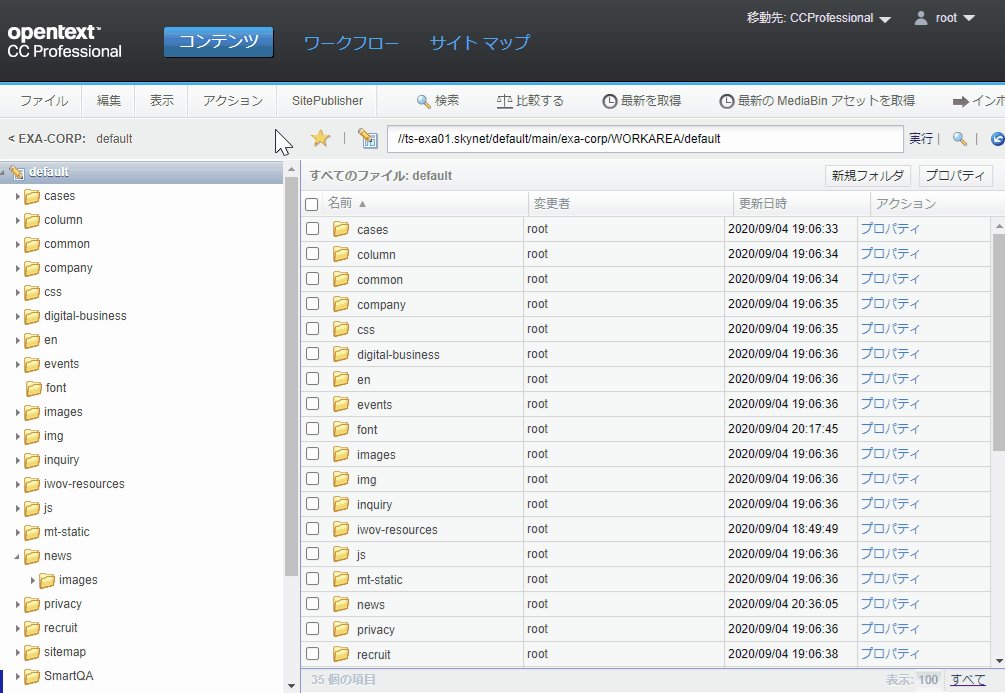
【CC Professional】 Webコンテンツ管理インターフェイスの特徴
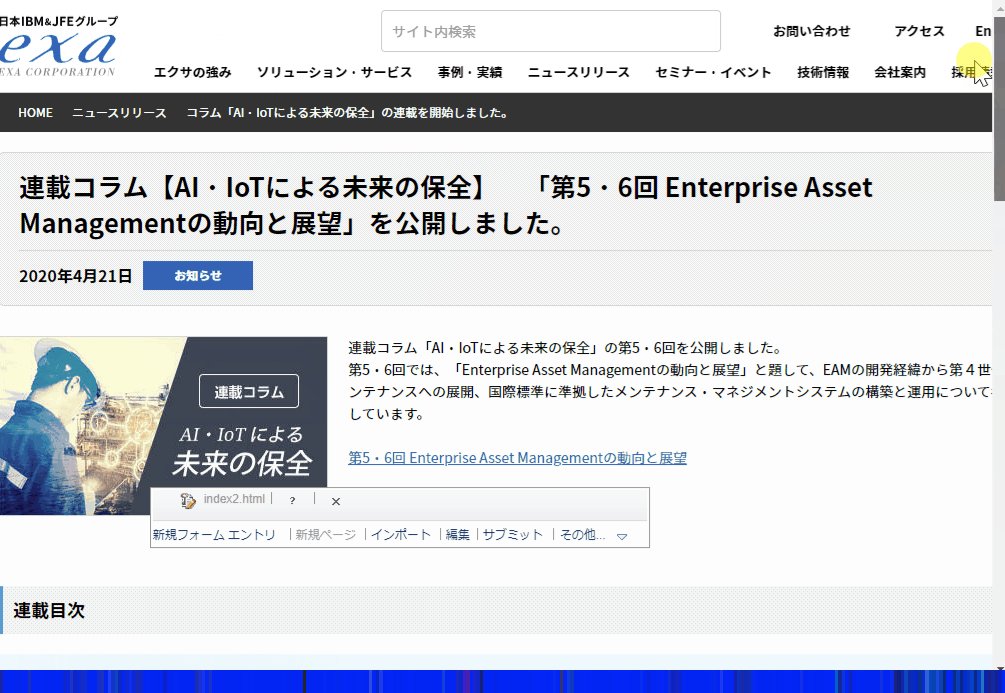
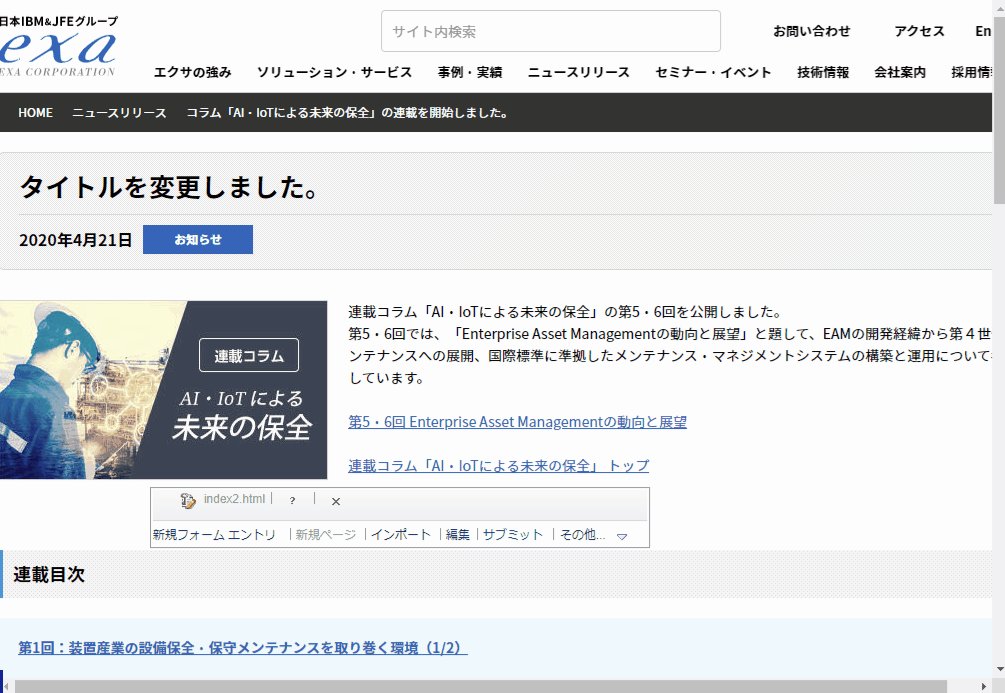
実際のUI画像を見ていただくとイメージがつかめるかと思いますが、操作イメージはWindowsのファイルエクスプローラーに似ています。HTMLデザイナーの方なら見慣れたファイル単位での管理で、誰もがTeamSiteを立ち上げたその日からすぐにご利用いただけます。
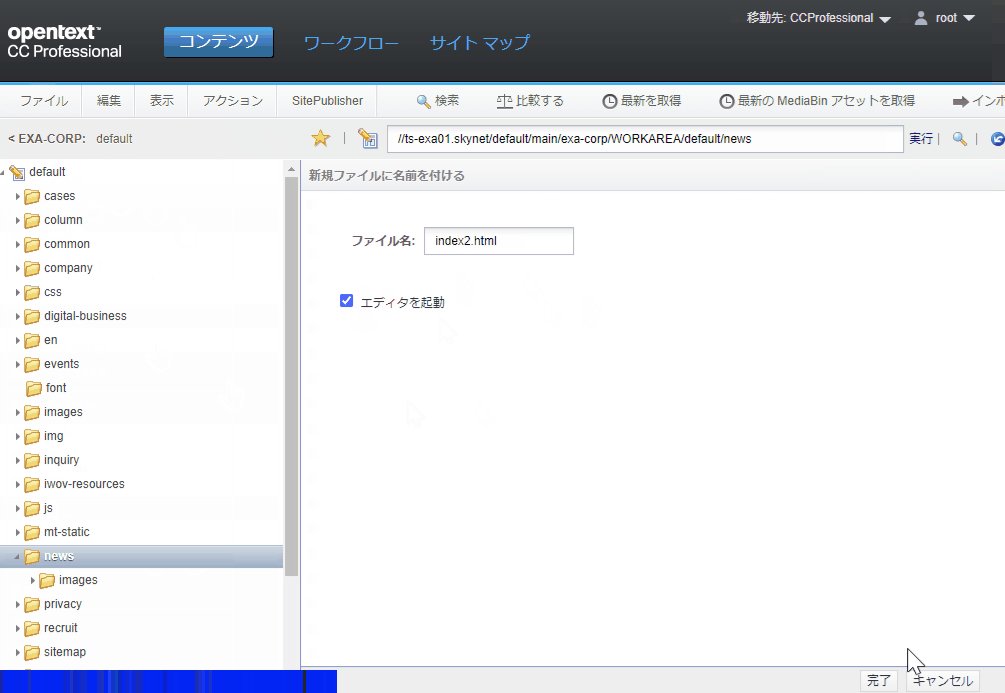
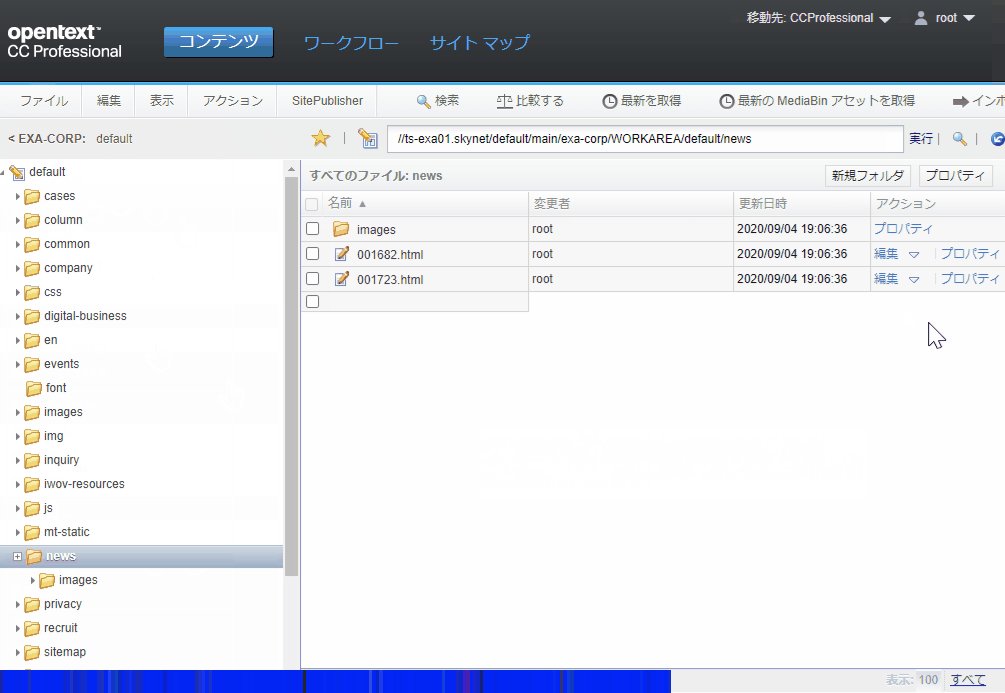
 【新規ファイルの作成からプレビュー表示】
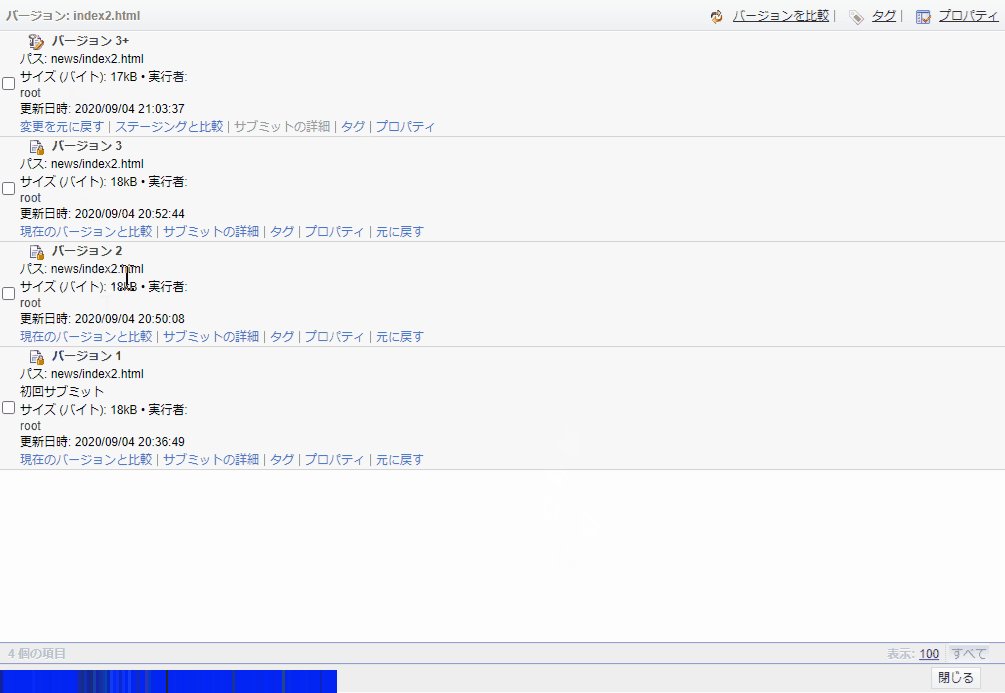
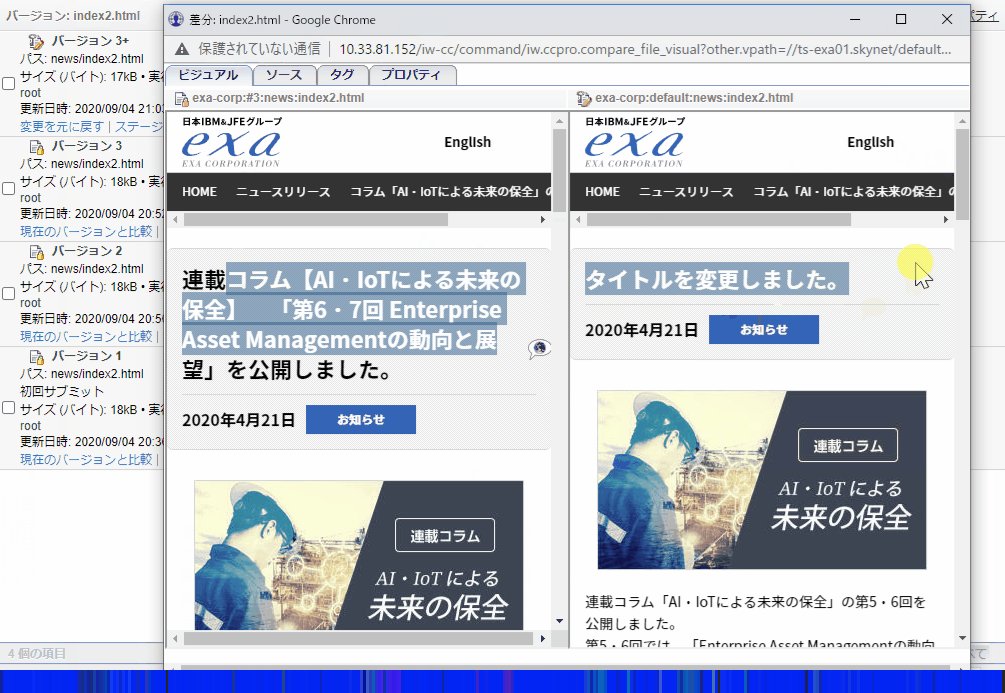
【新規ファイルの作成からプレビュー表示】もちろん、ファイル単位、サイト単位でのバージョン管理ができます。画像はTeamSiteでバージョン管理されたファイルを編集し、前バージョンとの差分をビジュアルに表示しています。
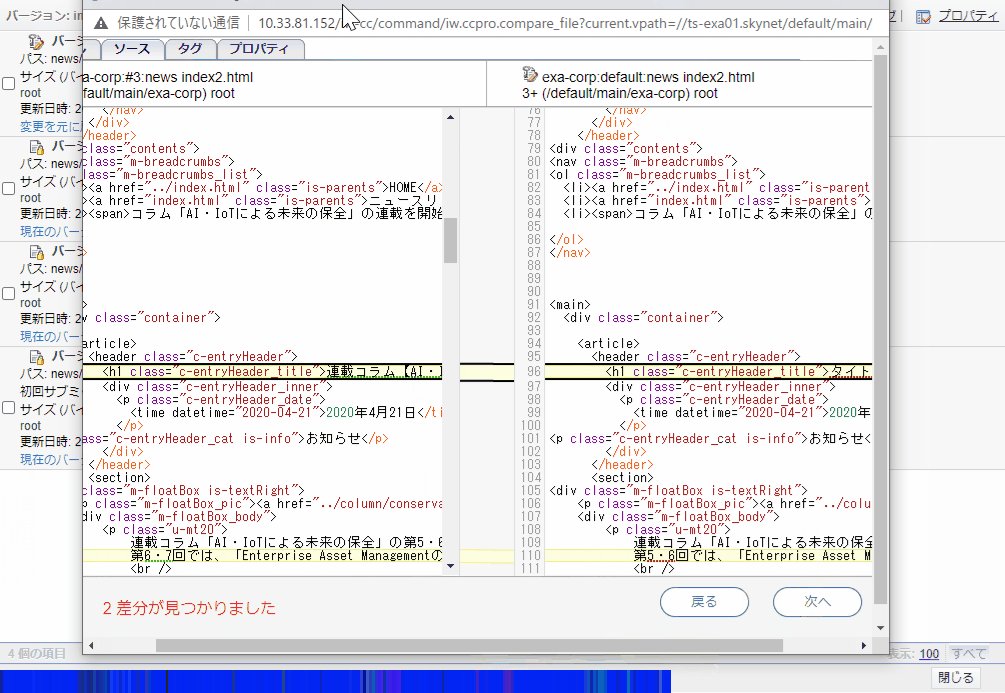
 【作成したファイルを編集し、ビジュアルにバージョン間の差分を表示】
【作成したファイルを編集し、ビジュアルにバージョン間の差分を表示】もちろん、ファイル単位、サイト単位でのバージョン管理ができます。画像はTeamSiteでバージョン管理されたファイルを編集し、前バージョンとの差分をビジュアルに表示しています。
その他、エンタープライズなWebコンテンツ管理に求められるさまざまな機能が利用可能です。もちろん以前のブログでご紹介したデザインテンプレートや公開承認ワークフローも用意されています。
【Experience Studio】 Webコンテンツ管理インターフェイスの特徴
では、もう一方のインターフェイスExperience Studioはどのような特徴を持つのでしょか?
このインターフェイスはCC Professionalインターフェイスと比べ、よりビジネスユーザの利便性を考えて提供されています。
次の画面はExperience Studioでの編集画面です。CC Professionalとの違いをイメージいただけますでしょうか。
インターフェイスはグラフィカルなUIで提供され、ビジネスユーザがページを更新する際はHTMLソースを意識することなく、必要なテキストや情報を入力する事でWebコンテンツを制作する事が可能です。
Webサイトの構成要素(ヘッダやフッタ、ヒーローヘッダなど)はコンポーネント化された部品として事前にHTMLデザイナーが用意し、Experience StudioのUI上へ配置して利用します。
 【Experience Studioの編集画面】
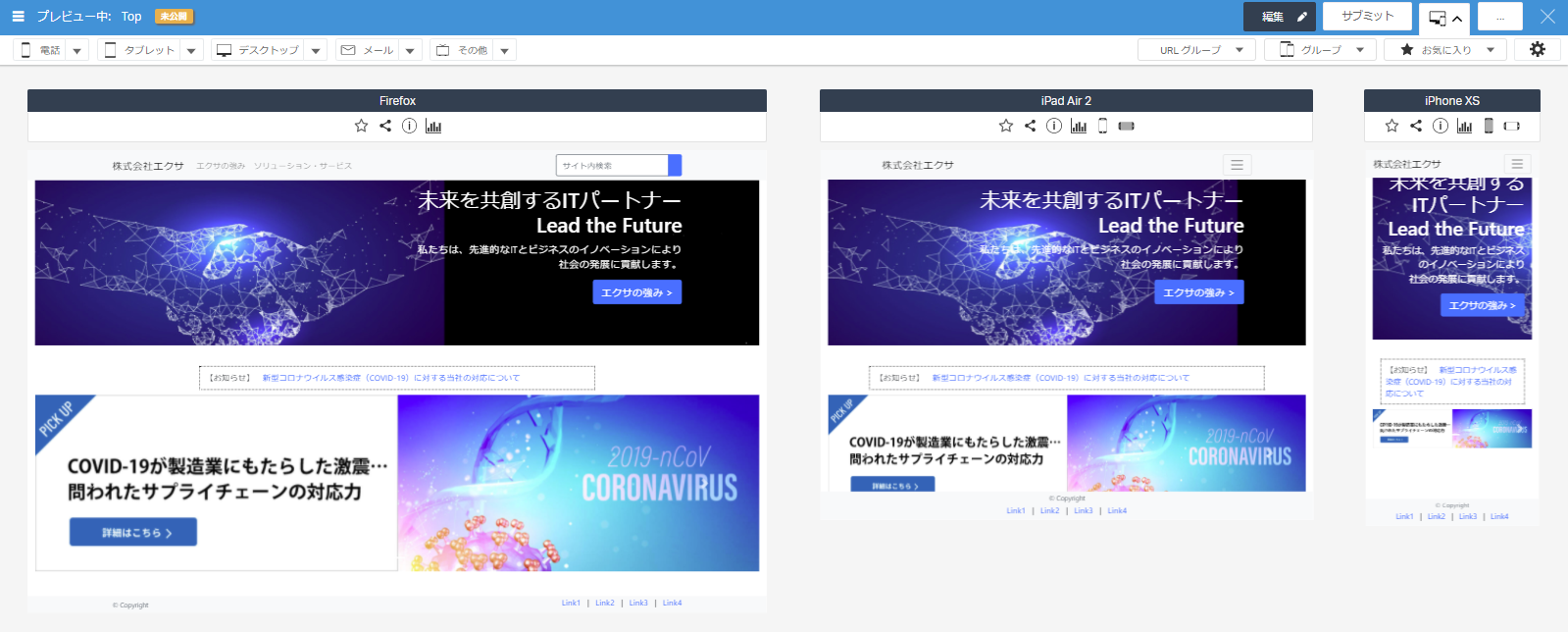
【Experience Studioの編集画面】WebコンテンツのプレビューにはiPhoneやiPad、PCのFirefoxといった約100デバイス分のモバイルエミュレーターも用意され、Experience Studio上でマルチデバイスでの表示確認が可能です。
 【デバイスエミュレーターでのマルチプレビュー】
【デバイスエミュレーターでのマルチプレビュー】さらに、Experience Studioインターフェイスにはもう1つ大きな特徴があります。顧客セグメントに応じたルールで出し分けを行うターゲティングや、キャンペーンといったデジタルエクスペリエンスな動的表示機能もサポートしています。
今回ご案内できた以外にもExperience Studio には多様な使い方があります。各機能について次回以降のブログでご紹介していきましょう。
TeamSiteの持つ2つのWebコンテンツ管理インターフェイスのまとめ
ご紹介した通り、TeamSiteにはユーザの利用シーンやサイトの規模に合わせ、使い分けあるいは組み合わせ可能な2つのユーザインターフェイスが用意されています。
【CC Professionl】は
-
HTMLを構成するファイル単位のユーザインターフェイスでWebコンテンツが管理できます。
-
ドキュメントルート以下のファイルをTeamSiteへコピーするだけでWebコンテンツ管理をスタートできます。
-
全サイトを一律にデザインテンプレート化する事が望ましくないエンタープライズ規模のサイトに向いています。
-
大規模サイト、複数のドメイン管理の実績も豊富です。
-
HTMLデザイナーは付加価値の高いページを自由に構築できます。
【Experience Studio】は
-
ビジネスユーザに親しみやすいビジュアルでドラッグアンドドロップ可能なユーザインターフェイスを提供します。
-
ページ構成要素をコンポーネント化し管理できます。コンポーネントを介してHTMLデザイナーを必要とせずに定型ページ新規作成や、編集が可能です。
-
ビジネスユーザによる日々のサイト更新業務においてデザインテンプレートを利用したガバナンスの効いたWeb更新を可能とします。
-
定義した顧客セグメントに応じ、ルールで出し分けを行うターゲティングや、キャンペーンといった機能もサポートしています。
TeamSiteの運用においてはCC ProfessionlとExperience Studioのどちらかを選ぶ必要はありません。ご利用シーンに合わせて両者を融合的に活用できます。
Webコンテンツ管理にHTMLソース管理型が良いかデザインテンプレート型が良いか悩んだ経験のある方はTeamSiteのWebコンテンツ管理アプローチにより問題が解決できるでしょう。
是非弊社までご相談ください。
OpenText TeamSite製品紹介ページ:
![[Blog][Footer]Webサイトを構成する重要なプラットフォーム](images/cta-thum-Important-Platform-for-Website.jpg)
![[Blog][Footer]TeamSiteご紹介資料](banner/cta-opentext-thumb-728xauto-5769_1.png)

![[Blog][Sidebar]【PIMコラム】商品情報管理(PIM)の必要性から プロジェクト成功の秘訣まで exa2](banner/sidebar-cta-pim-column-v6.png)
![[Blog][Sidebar]【PIM】商品情報のデジタル活用ステップ](banner/sidebar-cta-step-using-pim.png)